【声明】
欢迎转载,但请保留文章原始出处→_→
生命壹号:
文章来源:
【前言】
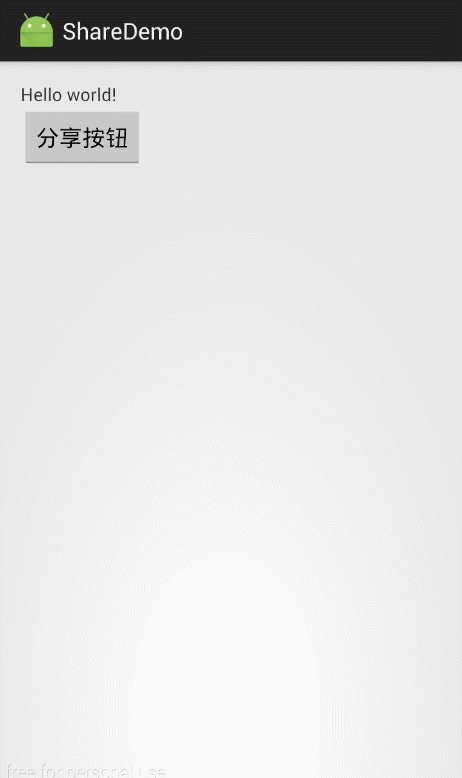
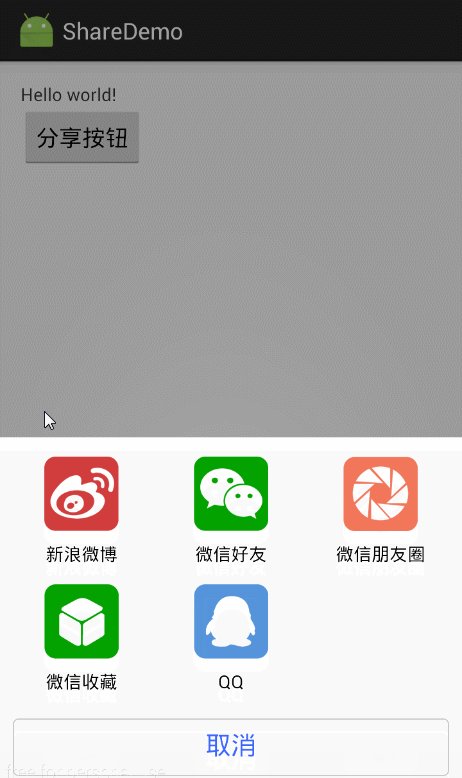
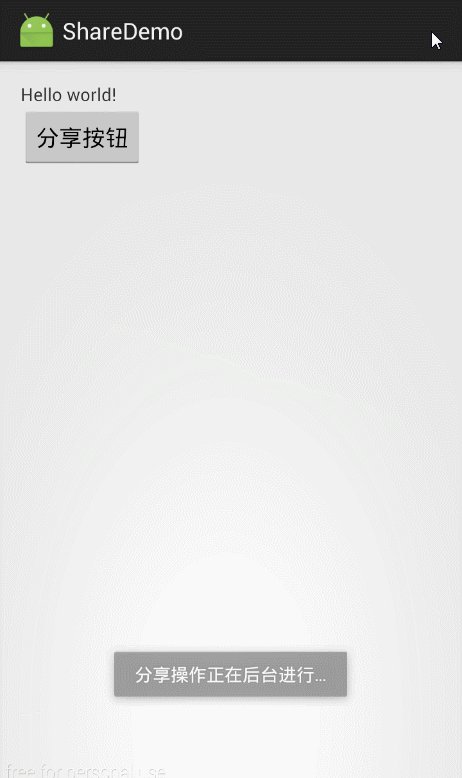
如今的app当中,几乎都包含了社会化分享的功能,来两张图see 一 see:


好在这种分享功能已经有第三方平台帮我们做好了,我们直接调用其SDK即可。市面上做社会化分享平台的比较好平台的有:mob等。
今天我们就用mob的平台做分享吧,官网地址是:
怎么样?光看这个网站的首页就碉堡了吧?好了不废话,进入正题。
开发环境:
IDE版本:Android Studio 1.2
物理机版本:Win7旗舰版(64位)
一、获取SDK并解压:
打开网站首页后,上图中的箭头处正是我们所需要的shareSDK。那我们就先将SDK下载下来吧。
上图中,点击箭头处,进行下载。
上图中的箭头处所示,我们需要的是Android的SDK,所以将其下载下来。
上图中,单机箭头处正式下载,弹出如下界面:
上图中,选择我们所需要的社交平台进行下载吧,这里面,我选择:新浪微博、微信、QQ、QQ空间。
下载完了之后,解压,就是下面这个样子:
ShareSDK在“ShareSDK for Android”目录下,此目录中的“Libs”包含了“MainLibs”文件夹(核心库)和“OnekeyShare”文件夹(快捷分享库)。截图如下:
“ShareSDK for Android Services”包含ShareSDK已经发布的“插件服务”,暂时只提供了“评论与赞”服务,我们不需要这个哈。
二、在ShareSDK官网进行注册:
在官网注册账号获得ShareSDK的Appkey:
然后选择应用名称和平台:
应用创建成功后,效果如下:
上图中的App Key要记住,因为我们稍后要用。
单击红框部分的“应用信息”,可以添加一些信息,这些信息可有可无哈。
二、在各大社交平台注册:
如果你想分享到新浪微博,就必须在新浪开放平台上将这个app注册一下,不然新浪是不会无缘无故让你分享的;分享到微信和QQ的道理是一样的。
参考链接:
ShareSDK各社交平台申请APPkey 的网址及申请流程汇总:
1、新浪开放平台注册:
参考链接:
登陆微博开放平台:
图文操作如下:
上图中,填好应用名称,选好“应用平台”(当然也可以同时勾选"iPhone",这样的话,android平台和ios平台就可以共用同一个appId了),然后单击“创建”即可。
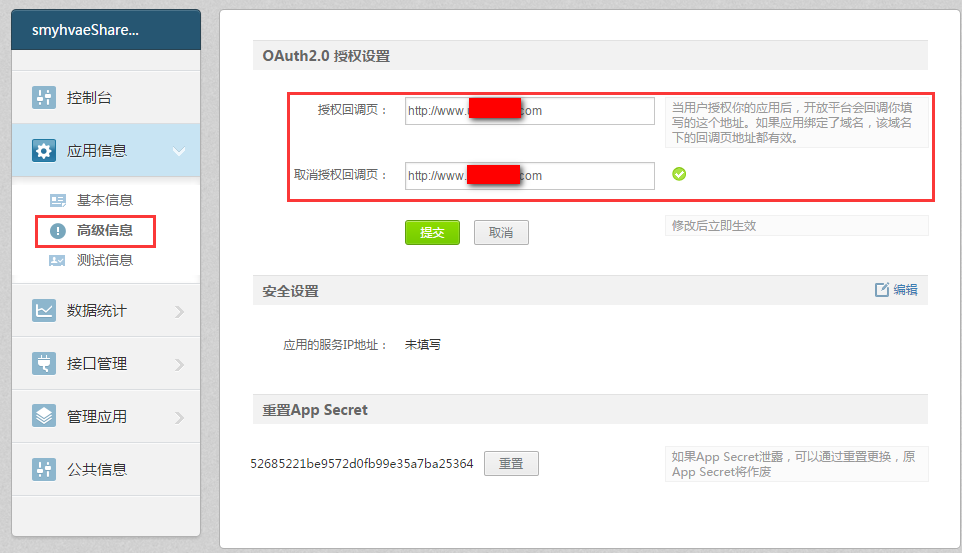
上图中,单击左侧的“基本信息”,可以看到新浪微博的App Key、App Secret(红框部分),这个信息稍后需要填到我们工程中的ShareSDK.xml中对应的<SinaWeibo>标签中去。

上图中,单击左侧的“高级信息”,然后填写红框部分的网址,填的这个网址稍后需要填到我们工程中的ShareSDK.xml中对应的<SinaWeibo>标签的RedirectUrl属性中去。
上图的网址中,需要填写一个可以打开的网址即可,比如这个:
,不然分享的时候很可能会报下面的错误:
这个错误可以参考下面这个链接:
新浪微博error:redirect_uri_mismatch的解决方法:
至于微信开放平台、QQ空间开放品台的申请是类似的,只不过微信开放平台的审核是需要时间的。
另外需要说明的是:
在新浪微博和QQ的开放平台注册的应用,即使审核不通过,也可以得到AppKey进行分享;而微信开放平台申请的应用需要审核成功之后才能得到AppKey进行分享(我自己是等了一天的时间才得到了app审核通过的通知)
2、微信开放平台注册:
我们需要在微信开放平台进行注册:
参考链接:
微信开放平台申请流程:
核心是要填“应用签名”,也就是下面这张图:(签名工具的apk安装包见附件)
3、腾讯开放平台的注册:
参考链接:
腾讯开放平台申请流程:
申请网址:
四、各种配置:
1、导入SDK到工程文件:
打开Android Studio,先新建一个名为ShareDemo的project,然后开始导入sdk。
这里面我们就不用复制jar包的方式了,因为jar包不方便改源码。我们采用新建Library module的方式来导入SDK。当然了,如果你非要用复制jar包的方式来做,可以参考官方链接:
还记得新建Library module以及引用library的步骤吗?不清楚的话,可以去参考本人之前的:这里重复一下,新建一个module形式的第三方library的通用步骤是:
- 新建一个library形式的module,删掉这个module中src/main目录里面的所有文件(包括删掉java、res、AndroidManifest.xml)
- 复制第三方库的AndroidMainfest.xml、res、src文件(夹)到库目录的src/main目录中
- 将src/main目录下的src目录重命名(Shift+F6)为java
我们将上图中的两个工程文件新建为两个Library module:ShareSDK和OneKeyShare,记得要将下面的这个文件夹中的东西也要拷到MainLibs这个module的libs文件夹下:
然后,需要注意的是,OneKeyShare这个module是依赖于ShareSDK这个module;而app这个module是依赖于OneKeyShare这个module。
2、添加应用信息:
先在app这个module(即我们这个项目的module)下新建一个assets文件夹(即第三方资产目录),操作如下:
然后,我们将上图中的ShareSDK.xml文件复制到assets目录下。
紧接着开始修改ShareSDK.xml文件中的代码。这里以新浪微博为例:
13 4 5 (布尔值,标记此平台是否有效)
代码解释:
02行:还记得之前说过AppKey有用吗?这里就派上用场了,填上去就行了。
08行:需要先事先在新浪微博的开发者平台注册得到AppKey。也就是上面第三段中提到的内容。
12行:如果不想用这个分享平台,可以将其设置为false。
总结:
ShareSDK的每一个平台都具备SortId、Id、Enable字段,除此之外的字段(如新浪微博的AppKey、AppSecret、RedirectUrl、ShareByAppClient等字段)需要到目标平台上注册应用以后得到,请正确填写这些字段的数据,否则ShareSDK无法完成授权,则后续的其它操作也将无法执行。
3、配置AndroidManifest.xml:
(1)添加如下权限:(和application节点并列)
(2)在application节点下注册下面的Activity:
注意: MobUIShell的路径是固定的,一定要在“cn.sharesdk.framework”下,因为它在Share-Core中。
之后,需要对上面的代码进行以下修改:
上图中,将红框部分的数字改成在腾讯开放平台申请到的AppId即可。
如果项目集成了微信,还需要添加以下WXEntryActivity,不然的话,mob后台无法做微信的分享统计:(在工程的包下新建wxapi目录再放置WXEntryActivity)
WXEntryActivity.java的代码如下:
1 /* 2 * 官网地站:http://www.mob.com 3 * 技术支持QQ: 4006852216 4 * 官方微信:ShareSDK (如果发布新版本的话,我们将会第一时间通过微信将版本更新内容推送给您。如果使用过程中有任何问题,也可以通过微信与我们取得联系,我们将会在24小时内给予回复) 5 * 6 * Copyright (c) 2013年 mob.com. All rights reserved. 7 */ 8 package com.smyhvae.sharedemo.wxapi; 9 import android.content.Intent;10 import android.widget.Toast;11 import cn.sharesdk.wechat.utils.WXAppExtendObject;12 import cn.sharesdk.wechat.utils.WXMediaMessage;13 import cn.sharesdk.wechat.utils.WechatHandlerActivity;14 /** 微信客户端回调activity示例 */15 public class WXEntryActivity extends WechatHandlerActivity {16 /**17 * 处理微信发出的向第三方应用请求app message18 * 19 * 在微信客户端中的聊天页面有“添加工具”,可以将本应用的图标添加到其中20 * 此后点击图标,下面的代码会被执行。Demo仅仅只是打开自己而已,但你可21 * 做点其他的事情,包括根本不打开任何页面22 */23 public void onGetMessageFromWXReq(WXMediaMessage msg) {24 Intent iLaunchMyself = getPackageManager().getLaunchIntentForPackage(getPackageName());25 startActivity(iLaunchMyself);26 }27 /**28 * 处理微信向第三方应用发起的消息29 *
30 * 此处用来接收从微信发送过来的消息,比方说本demo在wechatpage里面分享31 * 应用时可以不分享应用文件,而分享一段应用的自定义信息。接受方的微信32 * 客户端会通过这个方法,将这个信息发送回接收方手机上的本demo中,当作33 * 回调。34 *
35 * 本Demo只是将信息展示出来,但你可做点其他的事情,而不仅仅只是Toast36 */37 public void onShowMessageFromWXReq(WXMediaMessage msg) {38 if (msg != null && msg.mediaObject != null39 && (msg.mediaObject instanceof WXAppExtendObject)) {40 WXAppExtendObject obj = (WXAppExtendObject) msg.mediaObject;41 Toast.makeText(this, obj.extInfo, Toast.LENGTH_SHORT).show();42 }43 }44 }
同时,在清单文件中进行声明:
如果项目继承了易信,方法类似,这里就不贴出来了,现在谁还用易信啊,哈哈哈···
4、添加代码:
集成ShareSDK至少需要在两个位置添加代码,包括:
(1)在项目的入口Activity,在其onCreate方法中插入下面的代码进行初始化:(这个方法越早调用越好)
ShareSDK.initSDK(this);
如果不在所有的ShareSDK的操作之前调用这行代码,就会抛出空指针异常。
(2)在项目出口Activity的onDestroy方法中第一行插入下面的代码:
ShareSDK.stopSDK(this);
上方这行代码会结束ShareSDK的统计功能并释放资源。如果这行代码没有被调用,那么“应用启动次数”将会不准确,因为应用可能从来没有被关闭过(注:这一行代码我还是没用到,不知道会造成什么实质性的后果)。
注意:initSDK是可以重复调用的,其实ShareSDK建议在不确定的时候调用这个方法来保证ShareSDK被正确初始化。而stopSDK一旦被调用了,就必须重新调用initSDK才能使用ShareSDK的功能,否则会出现空指针异常。
在代码中调用此方法,即可打开一键分享功能进行分享:
1 private void showShare() { 2 ShareSDK.initSDK(this); 3 OnekeyShare oks = new OnekeyShare(); 4 //关闭sso授权 5 oks.disableSSOWhenAuthorize(); 6 // 分享时Notification的图标和文字 2.5.9以后的版本不调用此方法 7 //oks.setNotification(R.drawable.ic_launcher, getString(R.string.app_name)); 8 // title标题,印象笔记、邮箱、信息、微信、人人网和QQ空间使用 9 oks.setTitle(getString(R.string.share));10 // titleUrl是标题的网络链接,仅在人人网和QQ空间使用11 oks.setTitleUrl("http://sharesdk.cn");12 // text是分享文本,所有平台都需要这个字段13 oks.setText("我是分享文本,啦啦啦~");14 // imagePath是图片的本地路径,Linked-In以外的平台都支持此参数15 oks.setImagePath("/sdcard/test.jpg");//确保SDcard下面存在此张图片16 // url仅在微信(包括好友和朋友圈)中使用17 oks.setUrl("http://sharesdk.cn");18 // comment是我对这条分享的评论,仅在人人网和QQ空间使用19 oks.setComment("我是测试评论文本");20 // site是分享此内容的网站名称,仅在QQ空间使用21 oks.setSite(getString(R.string.app_name));22 // siteUrl是分享此内容的网站地址,仅在QQ空间使用23 oks.setSiteUrl("http://sharesdk.cn");24 // 启动分享GUI25 oks.show(this);26 } 上面的这些代码是官方给的,实际项目中可以放在按钮的点击事件中,根据需要去填写。
代码解释:
14行:setText是需要分享的文本内容
16行:setImagePath是需要分享的本地图片。(如果是在真机当中,需要通过api去拿sd卡的路径,即Environment.getExternalStorageDirectory()这个api)
五、正式开始写代码:
(1)activity_main.xml布局文件:
其实就是加了个button按钮,用做分享的事件触发。
(2)ShareSDK.xml中和新浪微博、微信、QQ有关的配置:
新浪微博:
1
02行和03行的AppKey和AppSecret要换成你自己在新浪开放平台注册的信息。
06行:RedirectUrl里面的网址要改成可用的url地址,并且与新浪开放平台的授权回调页的网址一致,也就是下面这个:(在第三段中已经强调过了)
07行:如果设置为true,那就会用新浪微博的app来进行分享操作;如果你没有安装新浪微博的app,很可能会导致分享失败。如果设置为false,那就会用网页版的新浪微博进行分享。
微信和QQ的配置信息差不多,就不赘述了。
(3)MainActivity.java:
1 package com.smyhvae.sharedemo; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.view.View; 6 import android.widget.Button; 7 8 import cn.sharesdk.framework.ShareSDK; 9 import cn.sharesdk.onekeyshare.OnekeyShare;10 11 12 public class MainActivity extends Activity implements View.OnClickListener {13 14 private Button button1;15 16 @Override17 protected void onCreate(Bundle savedInstanceState) {18 super.onCreate(savedInstanceState);19 setContentView(R.layout.activity_main);20 button1 = (Button) findViewById(R.id.button1);21 button1.setOnClickListener(this);22 }23 24 //点击按钮,开始进行分享25 @Override26 public void onClick(View v) {27 ShareSDK.initSDK(this);28 OnekeyShare oks = new OnekeyShare();29 //关闭sso授权30 oks.disableSSOWhenAuthorize();31 32 // title标题:微信、QQ(新浪微博不需要标题)33 oks.setTitle("我是分享标题"); //最多30个字符34 35 // text是分享文本:所有平台都需要这个字段36 oks.setText("我是分享文本,啦啦啦~http://uestcbmi.com/"); //最多40个字符37 38 // imagePath是图片的本地路径:除Linked-In以外的平台都支持此参数39 //oks.setImagePath(Environment.getExternalStorageDirectory() + "/meinv.jpg");//确保SDcard下面存在此张图片40 41 //网络图片的url:所有平台42 oks.setImageUrl("http://7sby7r.com1.z0.glb.clouddn.com/CYSJ_02.jpg");//网络图片rul43 44 // url:仅在微信(包括好友和朋友圈)中使用45 oks.setUrl("http://sharesdk.cn"); //网友点进链接后,可以看到分享的详情46 47 // Url:仅在QQ空间使用48 oks.setTitleUrl("http://www.baidu.com"); //网友点进链接后,可以看到分享的详情49 50 // 启动分享GUI51 oks.show(this);52 }53 } 第39行中,如果不想用本地的图片,而是采用分享网络的图片,可以将这一行去掉,改为第42行。
提示:如果imagePath和imageUrl同时存在,imageUrl将被忽略。
六、运行效果:
1、分享到新浪微博:(不采用客户端进行分享的方式)
运行效果如下:

第一次分享时,系统会弹出页面让你填写你自己的新浪微博账号,我第一次运行的时候已经填写过了。
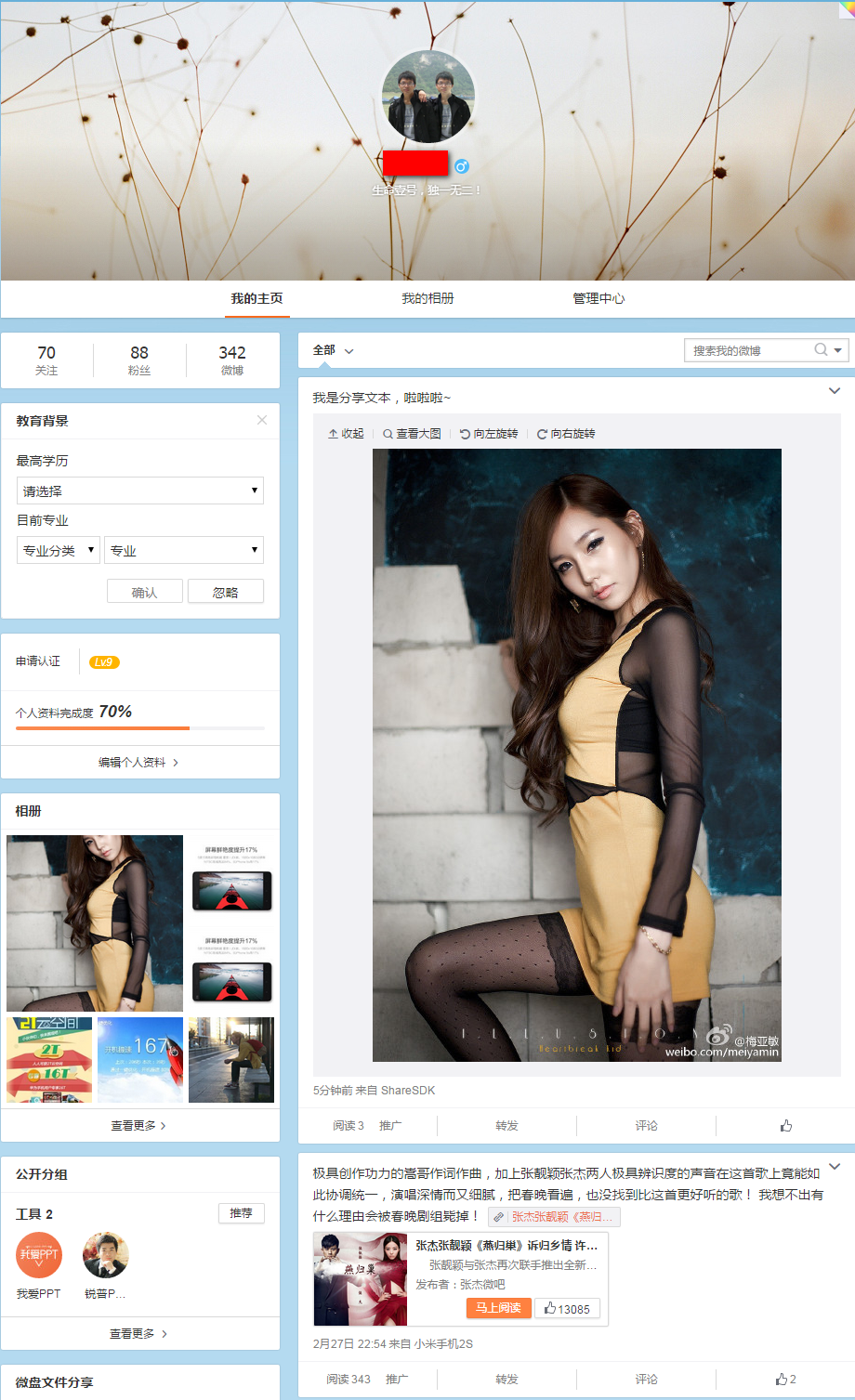
现在打开新浪微博,分享成功了:

什么?你觉得分享的图片太小了不够刺激?那点开大图爽一下吧:(确实是分享成功了滴)

- setText属性对应的是:“我是分享文本,啦啦啦~”
- setImagePath属性对应的是需要分享的图片,也就是上图中的大美女。
2、分享到新浪微博:(采用客户端进行分享的方式)
运行之后,进行分享操作的界面如下:

分享成功之后的效果如下:
上图的左下角显示的是说“来自未通过审核应用”,但有时候会显示手机的名字,很奇怪吧?咨询了一下官方客服(官方客服的解答太耐心了,感激涕零),情况是这样的:
如果不用客户端进行分享(即ShareByAppClient="false"):
app在新浪开放平台没通过审核,就会显示“未通过审核应用”
app在新浪开放平台通过了审核,就会显示具体的app的名字
如果用客户端进行分享(即ShareByAppClient="true"):
app在新浪开放平台没通过审核,就会显示“未通过审核应用”或者手机型号
app在新浪开放平台通过了审核,显示的是手机型号。效果如下:
3、分享到微信:
我这里采用的是不绕过审核的方式来进行分享(即ShareSDK.xml中关于微信的部分中,BypassApproval="false")。一般也是采取这种方式进行分享的吧。到底要不要绕过,看官网博客便知:
微信分享(对比及配置):
提示:记得要将生成签名的apk安装到手机,不然无法分享到微信哦(好吧,仔细看微信开放平台的注册流程就行了)。
3.1 分享到微信好友:

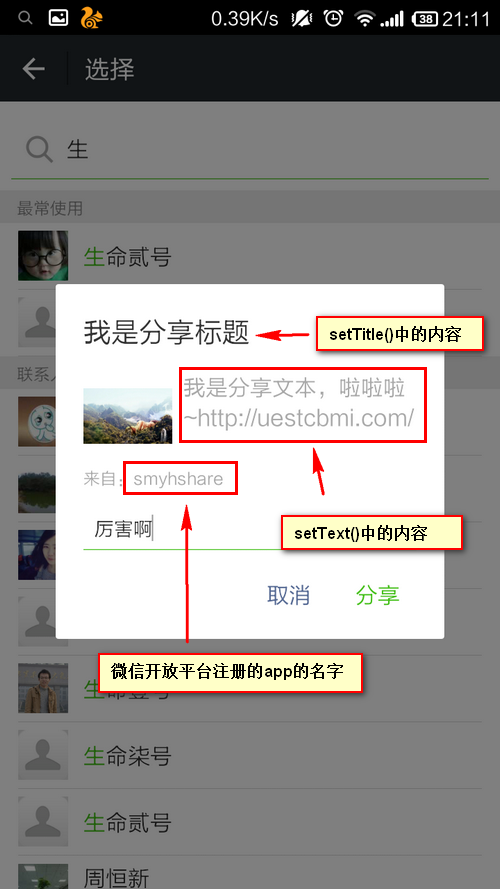
留在微信后,效果如下:

3.2 分享到微信朋友圈:
4、分享到QQ、QQ空间:(和分享到微信的过程和界面一致)
运行效果:
4.1、分享到QQ好友:
4.2、分享到QQ空间:
动态效果图如下:

如果你还需要做一些细微的调整,那就需要多看官方的东西了,这里贴出两个链接:
官网博客:
【ShareSDK】常见问题汇总:
【工程文件】
七、在onekeyshare这个Module中对分享界面进行略微修改:
由于我们使用的是onekeyshare一键分享功能,于是分享界面在onekeyshare这个module中已经定制好了,现在可以进行略微的修改:
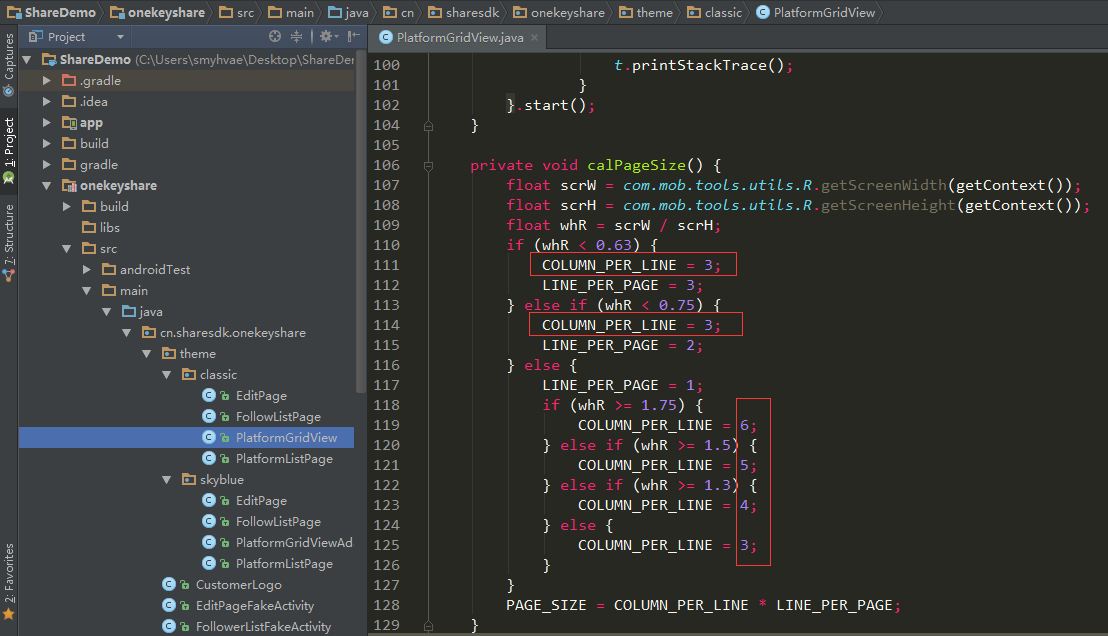
1、将每行多个分享按钮改为每行两个分享按钮:

这样的话,每排就是固定为两个分享按钮:

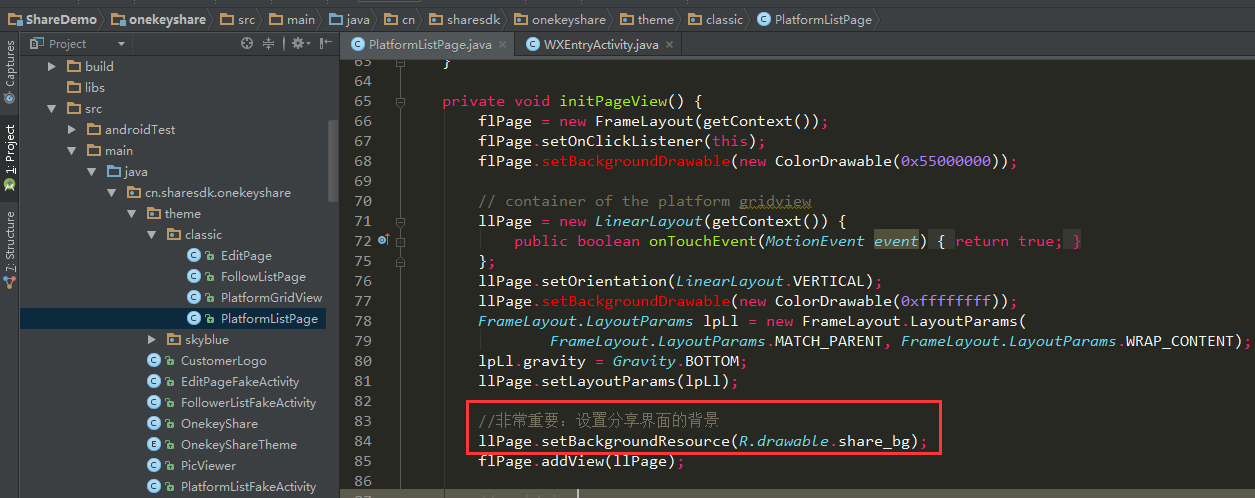
2、修改分享界面的背景:
可以在下面这个位置加背景:

上图中, 添加红框部分的代码即可。
八、完全自定义分享界面:
现在我想自定义成下面的这样的界面:

此时,由于我们是完全自定义界面,所以我们在集成的时候不需要集成onekeyshare模块(快捷分享)。也就是说,我们只需要让app这个module依赖于ShareSDK这个module就行了。
至于自定义的分享按钮的布局,我们需要一个GridView
代码实现:
(1)share_item.xml:
1 29 10 17 18 26 27
(2)share_dialog.xml:
1 27 8 22 23 24 2535 36 46 47 48 49
其实就是一个GridView和一个取消按钮。
为了达到UI上的效果,上面这两个布局文件的padding和margin我调了两个小时。唉···
(3)ShareDialog.java:
1 package com.smyhvae.sharedemo; 2 3 import android.app.AlertDialog; 4 import android.content.Context; 5 import android.view.Gravity; 6 import android.view.View.OnClickListener; 7 import android.view.Window; 8 import android.widget.AdapterView.OnItemClickListener; 9 import android.widget.GridView;10 import android.widget.RelativeLayout;11 import android.widget.SimpleAdapter;12 13 import java.util.ArrayList;14 import java.util.HashMap;15 import java.util.List;16 17 public class ShareDialog {18 19 private AlertDialog dialog;20 private GridView gridView;21 private RelativeLayout cancelButton;22 private SimpleAdapter saImageItems;23 private int[] image = {R.mipmap.share_sina, R.mipmap.share_wechat, R.mipmap.share_wechat_moments, R.mipmap.share_qq};24 private String[] name = {"微博", "微信好友", "朋友圈", "QQ"};25 26 public ShareDialog(Context context) {27 28 dialog = new AlertDialog.Builder(context).create();29 dialog.show();30 Window window = dialog.getWindow();31 window.setGravity(Gravity.BOTTOM); // 非常重要:设置对话框弹出的位置32 window.setContentView(R.layout.share_dialog);33 gridView = (GridView) window.findViewById(R.id.share_gridView);34 cancelButton = (RelativeLayout) window.findViewById(R.id.share_cancel);35 List > shareList = new ArrayList >();36 for (int i = 0; i < image.length; i++) {37 HashMap map = new HashMap ();38 map.put("ItemImage", image[i]);//添加图像资源的ID39 map.put("ItemText", name[i]);//按序号做ItemText40 shareList.add(map);41 }42 43 saImageItems = new SimpleAdapter(context, shareList, R.layout.share_item, new String[]{"ItemImage", "ItemText"}, new int[]{R.id.imageView1, R.id.textView1});44 gridView.setAdapter(saImageItems);45 }46 47 public void setCancelButtonOnClickListener(OnClickListener Listener) {48 cancelButton.setOnClickListener(Listener);49 }50 51 public void setOnItemClickListener(OnItemClickListener listener) {52 gridView.setOnItemClickListener(listener);53 }54 55 56 /**57 * 关闭对话框58 */59 public void dismiss() {60 dialog.dismiss();61 }62 }
第31行是设置对话框弹出的位置。
(4)MainActivity.java:
1 package com.smyhvae.sharedemo; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.os.Handler; 6 import android.os.Message; 7 import android.view.View; 8 import android.widget.AdapterView; 9 import android.widget.Button; 10 import android.widget.Toast; 11 12 import java.util.HashMap; 13 14 import cn.sharesdk.framework.Platform; 15 import cn.sharesdk.framework.Platform.ShareParams; 16 import cn.sharesdk.framework.PlatformActionListener; 17 import cn.sharesdk.framework.ShareSDK; 18 import cn.sharesdk.sina.weibo.SinaWeibo; 19 import cn.sharesdk.tencent.qq.QQ; 20 import cn.sharesdk.wechat.friends.Wechat; 21 import cn.sharesdk.wechat.moments.WechatMoments; 22 23 24 public class MainActivity extends Activity implements View.OnClickListener, 25 PlatformActionListener { 26 27 private Button shareButton; 28 ShareDialog shareDialog; 29 30 @Override 31 protected void onCreate(Bundle savedInstanceState) { 32 super.onCreate(savedInstanceState); 33 setContentView(R.layout.activity_main); 34 initView(); 35 //1、分享的初始化 36 ShareSDK.initSDK(this); 37 } 38 39 private void initView() { 40 shareButton = (Button) findViewById(R.id.shareButton); 41 shareButton.setOnClickListener(this); 42 } 43 44 @Override 45 public void onClick(View v) { 46 switch (v.getId()) { 47 case R.id.shareButton: 48 shareDialog = new ShareDialog(this); 49 shareDialog.setCancelButtonOnClickListener(new View.OnClickListener() { 50 51 @Override 52 public void onClick(View v) { 53 shareDialog.dismiss(); 54 55 } 56 }); 57 shareDialog.setOnItemClickListener(new AdapterView.OnItemClickListener() { 58 59 @Override 60 public void onItemClick(AdapterView arg0, View arg1, 61 int arg2, long arg3) { 62 HashMap item = (HashMap ) arg0.getItemAtPosition(arg2); 63 if (item.get("ItemText").equals("微博")) { 64 65 //2、设置分享内容 66 ShareParams sp = new ShareParams(); 67 sp.setText("我是分享文本,啦啦啦~http://uestcbmi.com/"); //分享文本 68 sp.setImageUrl("http://7sby7r.com1.z0.glb.clouddn.com/CYSJ_02.jpg");//网络图片rul 69 70 //3、非常重要:获取平台对象 71 Platform sinaWeibo = ShareSDK.getPlatform(SinaWeibo.NAME); 72 sinaWeibo.setPlatformActionListener(MainActivity.this); // 设置分享事件回调 73 // 执行分享 74 sinaWeibo.share(sp); 75 76 } else if (item.get("ItemText").equals("微信好友")) { 77 Toast.makeText(MainActivity.this, "您点中了" + item.get("ItemText"), Toast.LENGTH_LONG).show(); 78 79 //2、设置分享内容 80 ShareParams sp = new ShareParams(); 81 sp.setShareType(Platform.SHARE_WEBPAGE);//非常重要:一定要设置分享属性 82 sp.setTitle("我是分享标题"); //分享标题 83 sp.setText("我是分享文本,啦啦啦~http://uestcbmi.com/"); //分享文本 84 sp.setImageUrl("http://7sby7r.com1.z0.glb.clouddn.com/CYSJ_02.jpg");//网络图片rul 85 sp.setUrl("http://sharesdk.cn"); //网友点进链接后,可以看到分享的详情 86 87 //3、非常重要:获取平台对象 88 Platform wechat = ShareSDK.getPlatform(Wechat.NAME); 89 wechat.setPlatformActionListener(MainActivity.this); // 设置分享事件回调 90 // 执行分享 91 wechat.share(sp); 92 93 94 } else if (item.get("ItemText").equals("朋友圈")) { 95 //2、设置分享内容 96 ShareParams sp = new ShareParams(); 97 sp.setShareType(Platform.SHARE_WEBPAGE); //非常重要:一定要设置分享属性 98 sp.setTitle("我是分享标题"); //分享标题 99 sp.setText("我是分享文本,啦啦啦~http://uestcbmi.com/"); //分享文本100 sp.setImageUrl("http://7sby7r.com1.z0.glb.clouddn.com/CYSJ_02.jpg");//网络图片rul101 sp.setUrl("http://sharesdk.cn"); //网友点进链接后,可以看到分享的详情102 103 //3、非常重要:获取平台对象104 Platform wechatMoments = ShareSDK.getPlatform(WechatMoments.NAME);105 wechatMoments.setPlatformActionListener(MainActivity.this); // 设置分享事件回调106 // 执行分享107 wechatMoments.share(sp);108 109 } else if (item.get("ItemText").equals("QQ")) {110 //2、设置分享内容111 ShareParams sp = new ShareParams();112 sp.setTitle("我是分享标题");113 sp.setText("我是分享文本,啦啦啦~http://uestcbmi.com/");114 sp.setImageUrl("http://7sby7r.com1.z0.glb.clouddn.com/CYSJ_02.jpg");//网络图片rul115 sp.setTitleUrl("http://www.baidu.com"); //网友点进链接后,可以看到分享的详情116 //3、非常重要:获取平台对象117 Platform qq = ShareSDK.getPlatform(QQ.NAME);118 qq.setPlatformActionListener(MainActivity.this); // 设置分享事件回调119 // 执行分享120 qq.share(sp);121 122 }123 124 125 shareDialog.dismiss();126 127 }128 });129 130 break;131 132 default:133 break;134 }135 136 }137 138 @Override139 public void onCancel(Platform arg0, int arg1) { //回调的地方是子线程,进行UI操作要用handle处理140 handler.sendEmptyMessage(5);141 142 }143 144 @Override145 public void onComplete(Platform arg0, int arg1, HashMap arg2) { //回调的地方是子线程,进行UI操作要用handle处理146 if (arg0.getName().equals(SinaWeibo.NAME)) { // 判断成功的平台是不是新浪微博147 handler.sendEmptyMessage(1);148 } else if (arg0.getName().equals(Wechat.NAME)) {149 handler.sendEmptyMessage(1);150 } else if (arg0.getName().equals(WechatMoments.NAME)) {151 handler.sendEmptyMessage(3);152 } else if (arg0.getName().equals(QQ.NAME)) {153 handler.sendEmptyMessage(4);154 }155 156 }157 158 @Override159 public void onError(Platform arg0, int arg1, Throwable arg2) { //回调的地方是子线程,进行UI操作要用handle处理160 arg2.printStackTrace();161 Message msg = new Message();162 msg.what = 6;163 msg.obj = arg2.getMessage();164 handler.sendMessage(msg);165 }166 167 Handler handler = new Handler() {168 169 @Override170 public void handleMessage(Message msg) {171 switch (msg.what) {172 case 1:173 Toast.makeText(getApplicationContext(), "微博分享成功", Toast.LENGTH_LONG).show();174 break;175 176 case 2:177 Toast.makeText(getApplicationContext(), "微信分享成功", Toast.LENGTH_LONG).show();178 break;179 case 3:180 Toast.makeText(getApplicationContext(), "朋友圈分享成功", Toast.LENGTH_LONG).show();181 break;182 case 4:183 Toast.makeText(getApplicationContext(), "QQ分享成功", Toast.LENGTH_LONG).show();184 break;185 186 case 5:187 Toast.makeText(getApplicationContext(), "取消分享", Toast.LENGTH_LONG).show();188 break;189 case 6:190 Toast.makeText(getApplicationContext(), "分享失败啊" + msg.obj, Toast.LENGTH_LONG).show();191 break;192 193 default:194 break;195 }196 }197 198 };199 200 }
如果是分享到微信和朋友圈,那么第81行和第97行一定不能少哦,不然分享失败。
运行效果:

【工程文件】
参考链接:
ShareSDK自定义界面+仿搜狐视频弹窗分享详解:
2015-11-17-备注:
我开发的app已经上线了,但是客户要求说app要改名字,难以置信。毕竟app涉及到分享功能,所以改起来比较麻烦。
分享这一块儿要做的修改是:
1、新浪平台,可以直接在原来的应用中修改名字,然后提交审核。
2、微信平台,需要重新新建应用,然后提交审核。
3、腾讯平台:如果在原来的应用中改名字比较麻烦,还是重新新建应用吧。
我的公众号
想学习代码之外的软技能?不妨关注我的微信公众号:生命团队(id:vitateam)。
扫一扫,你将发现另一个全新的世界,而这将是一场美丽的意外:
